GAS (全名 Google App Script), 是 Google 開發的一個 script 平台,是一種基於 JavaScript 的雲端腳本語言。
這邊需注意的是, 他就是一個 PaaS (Platform As A Service 平台即服務), 是 Google 的一個雲端服務
建構及部署應用程式的環境是由 Google 本身來做管理及維護。
你不需要自行建構 Server 或環境,只需要在瀏覽器上面寫入程式碼就可執行。
最大優點當然就是他有完整的 API 接口去使用並連結 Google 自家的產品服務(Google Sheet, Google Slide, Google Drive, Google Doc...)
但 GAS 仍有他自己的使用情境與限制在, 他不是一個 IDE, 所以請不要天真的把 Node.js 丟上去跑~~ 🙅♀️
接下來就直接進入正題:建立一個新的 App Script 專案
有兩種方式可以去建立一個新的 App Script:
Google 搜尋 GAS, 進入到官網頁(https://www.google.com/script/start/), 按下 “start scripting”, 進入你的個人 Google Workspace App Script 頁面, 點下左上角的 「+新專案」 的按鈕
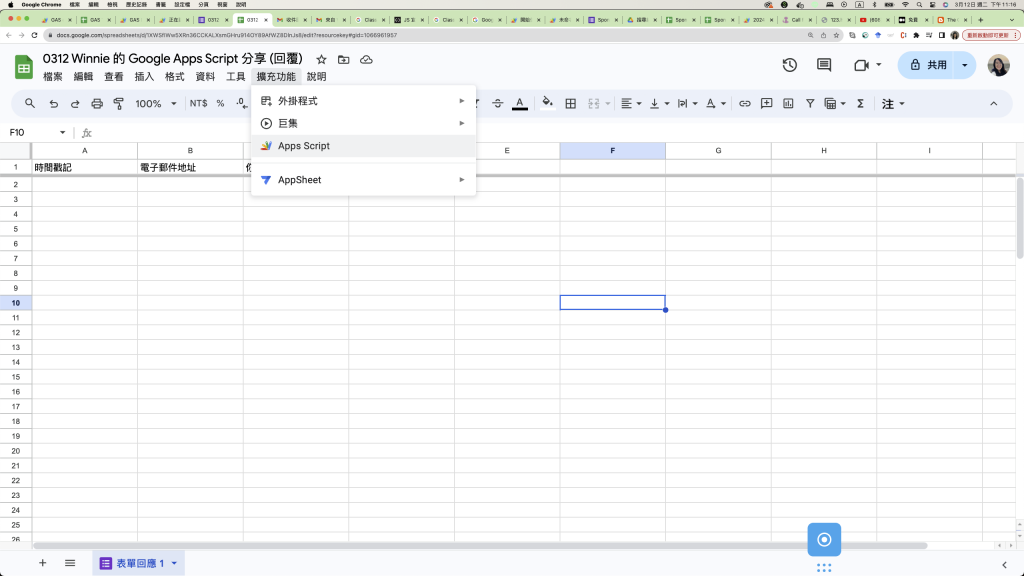
這是我比較常用的方式, 直接到你需要使用的 Google 服務產品中作開啟,這裡以 Google Sheet 為例:
至選單上方點選「擴充功能」-> 「App Script」
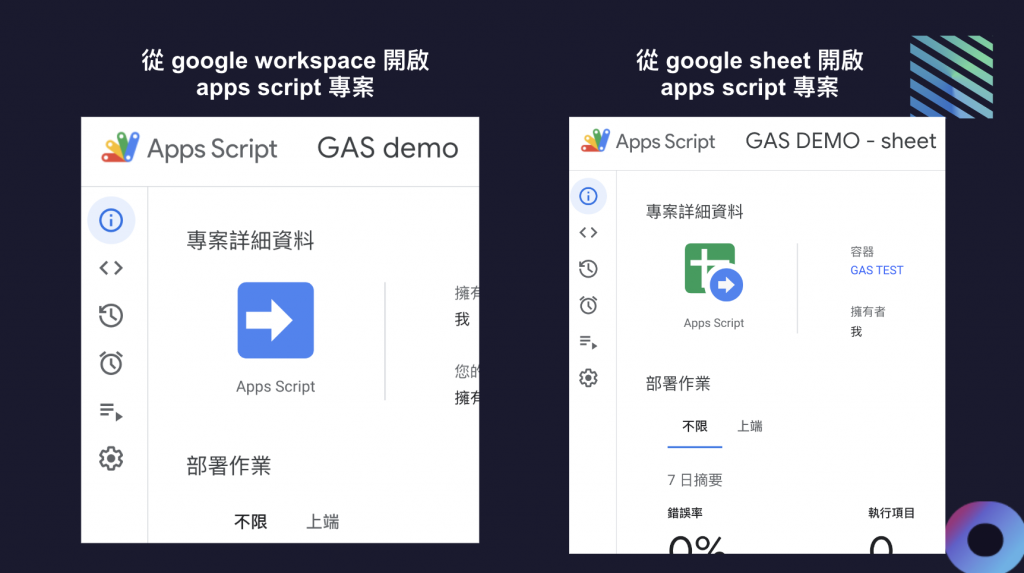
可以看到左下圖是從 Workspace 開啟, 右下是由 Google Sheet 開啟
看出來了嗎 就是 Icon 會不一樣(被揍
先別生氣~ 除了 Icon 的部分,有一些產品 based 的 Event Trigger (觸發事件) 可以直接從其中的 GAS UI 介面去做設定(如右下圖)
至於 Event Trigger 是什麼?有哪些? 就到後面再做詳細介紹嚕~

學會開啟專案後,那就一起進到下一天:如何在 GAS 中 Debug
